Facebook Open Graph API META Tags
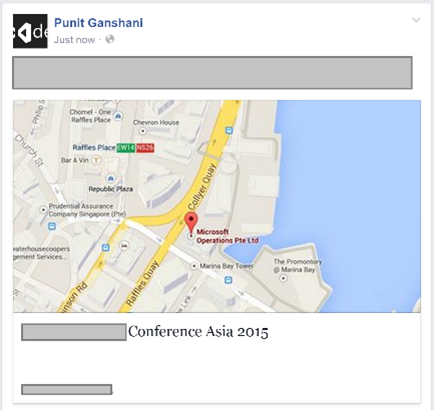
When I was designing Singapore Azure Bootcamp website, I was extremely happy to use HTML5 and CSS3 and the website looked fantastic. But when I shared the website link on Facebook to get more traffic, the Facebook post randomly took one of the pictures I had posted on the website, a description and displayed it. Well of course, that’s not what I wanted. I recently found another tech-event website (masked the event names in the image below) with similar issue so I thought to pen down my learnings on Facebook Open Graph API that provides solution to this problem

Facebook’s Open Graph protocol allows for web developers to turn their websites into Facebook “graph” objects that allows us a certain level of customization over how information will be carried over from a non-Facebook website to Facebook when a page is “recommended”, “liked”, or just generally shared. This information is set via the Open Graph Meta tags – tags that are prefixed with og: with the format mentioned below in the HTML head section
<meta property="og:{tagName}" content="{tagValue}"/>
So here are few tweaks I did to get things corrected.
4 Important Meta Tags
Setting the Site Name
The meta tag og:site_name is very handy to provide Facebook some context about your site
<meta property="og:site_name" content="Azure Bootcamp 2015 Singapore Website"/>
Setting the Image
I rescaled the Azure Bootcamp image to 250×250 as its best to use a square image and saved it as fb_img.png (AFAIK, we can also use JPG format) in my assets folder and added a og:image meta tag in the HTML head section. The image META tag directs Facebook to use the specified image when the page is shared
<meta property="og:image" content="http://globalazurebootcampsg.azurewebsites.net/assets/img/fb_img.png">
If we are using CDN resources, we can also mention the image path on CDN
Setting the Title (or Display Name)
The meta tag og:title is used to specify the title of the URL. Generally, it should be the page/article title.
<meta property="og:title" content="Global Azure Bootcamp Singapore - 25th April 2015">
In my case, it represented the Azure Bootcamp 2015 event.
Setting the Link URL
The URL should be the canonical address for the page.
<meta property="og:url" content="http://singapore.azurebootcamp.net">
For the Azure Bootcamp site, we were using Azure hosting so our original website address was http://globalazurebootcampsg.azurewebsites.net (used earlier in the image) however, we wanted everyone to be aware of the routed/public URL http://singapore.azurebootcamp.net
Testing these settings
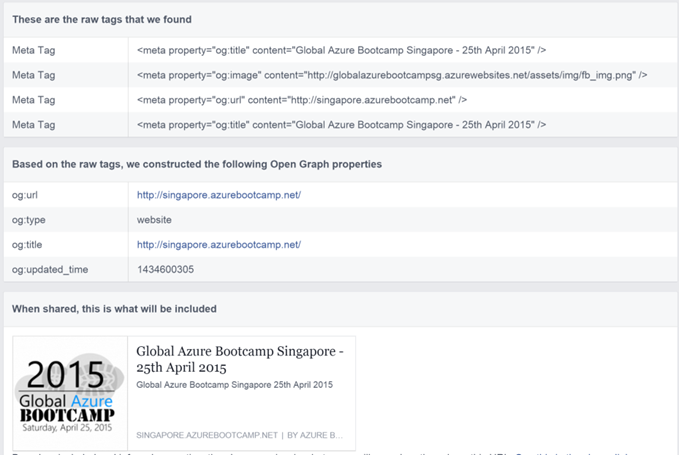
Once we have added these META tags to the HTML head section of our page/website, we can check the information Facebook receives using the Facebook Lint Tool.

When we enter the URL we want to share on the Lint Tool, it uses Open Graph API to retrieve the META tags and provides us a sample of what will be visible when the URL is shared by anyone.
Leverage the Lint Tool and Facebook Open Graph API (i.e. META tags) to bring a different and attract few more visitors to your website from Facebook!
| Reference: | Facebook Open Graph API META Tags from our NCG partner Punit Ganshani at the Punit Ganshani blog blog. |