Develop and Deploy ASP.NET 5 Apps on Linux
NOTE: This post is part 2 of a series on developing and deploying cross-platform web apps with ASP.NET 5:
- Develop and Deploy ASP.NET 5 Apps on Mac OS X
- Develop and Deploy ASP.NET 5 Apps on Linux (this post)
- Deploy ASP.NET 5 Apps to Docker on Linux
- Deploy ASP.NET 5 Apps to Docker on Azure
- Download instructions and code for this post here: https://github.com/tonysneed/VsCode-AspNet5-Linux.
It is now possible to develop and deploy an ASP.NET application on Linux. In case you haven’t heard, Microsoft’s CEO, Satya Nadella, has proclaimed, “Microsoft loves Linux.”
The reason is simple: Linux is vital to Microsoft’s cloud service, Azure. But more important, in embracing cross-platform initiatives, such as Core CLR, there is an acknowledgement that we no longer live in a world with a single dominant platform, and that developers not only need to write code that runs on multiple platforms, but that they should be comfortable writing apps with an IDE that will run on multiple platforms. For most of us, that IDE will be Visual Studio Code.
In this blog post I’ll show you how to set up a Linux virtual machine to run VS Code, so that you can both develop and deploy ASP.NET 5 applications. If you’re on a Mac with Parallels, creating a virtual machine running Ubuntu Linux is just a few clicks away.
Once you’ve stood up your shiny new Linux VM, follow these instructions to install VS Code. I found it convenient to create a VSCode folder under Home and extract the contents of VSCode-linux-x64.zip there. Then you can create a link that will launch VS Code from the Terminal, so that you can type code . to start editing files in VS Code at that location.
sudo ln -s /home/parallels/VSCode/Code /usr/local/bin/code
Next you’ll need to follow these instructions to install ASP.NET 5 on Linux. The first step is to install Mono.
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF echo "deb http://download.mono-project.com/repo/debian wheezy main" | sudo tee /etc/apt/sources.list.d/mono-xamarin.list sudo apt-get update sudo apt-get install Mono-Complete
Second, you’ll need to install libuv, which is used by Kestrel for hosting ASP.NET 5 apps on Linux.
sudo apt-get install automake libtool curl curl -sSL https://github.com/libuv/libuv/archive/v1.4.2.tar.gz | sudo tar zxfv - -C /usr/local/src cd /usr/local/src/libuv-1.4.2 sudo sh autogen.sha sudo ./configure sudo make sudo make install sudo rm -rf /usr/local/src/libuv-1.4.2 && cd ~/ sudo ldconfig
Lastly, you’ll need to install the DotNet Version Manager, which is used to select and configure versions of the .NET runtime for hosting ASP.NET 5 apps.
curl -sSL https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.sh | DNX_BRANCH=dev sh && source ~/.dnx/dnvm/dnvm.s source /home/parallels/.dnx/dnvm/dnvm.sh dnvm dnvm upgrade
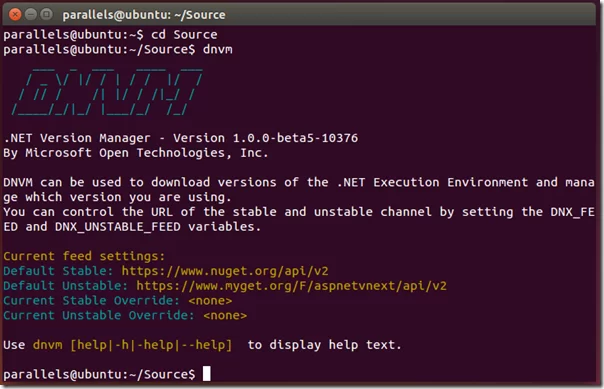
Entering dnvm will then bring up the version manager, which allows you to select and configure different versions of the ASP.NET 5 runtime.
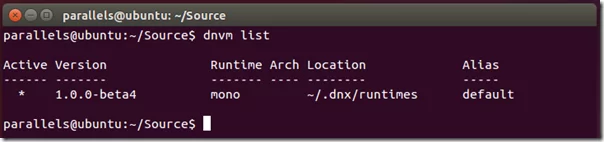
To see which versions are installed, enter: dnvm list.
Next, you’ll create a directory and fire up VS Code to create your first ASP.NET 5 app. We’ll start with a Hello World console app! The quickest approach is to grab two files from the ConsoleApp folder for the AspNet Samples Repo: project.json and program.cs.
Here is project.json for the console app, which lists the dependencies you’ll bring in.
{
"dependencies": {
},
"commands": {
"ConsoleApp": "ConsoleApp"
},
"frameworks": {
"dnx451": { },
"dnxcore50": {
"dependencies": {
"System.Console": "4.0.0-beta-*"
}
}
}
}And here is program.cs, which simply prints “Hello World” to the console.
using System;
public class Program
{
public static void Main()
{
Console.WriteLine("Hello World");
}
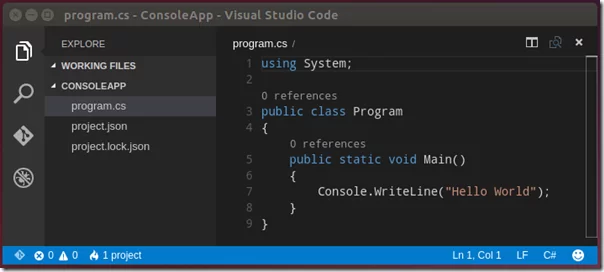
}Editing program.cs in Visual Studio Code looks like this:
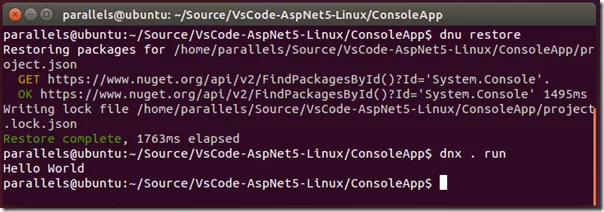
To launch the app, open a Terminal at the ConsoleApp directory, then restore the dependencies and execute the program.
dnu restore dnx . run
You should see “Hello World” printed to the Terminal window.
Console apps are well-suited for running tasks on a server, but more often you’ll use ASP.NET 5 to run web apps. The AspNet repo on GitHub has a HelloWeb sample, where you can grab two files: project.json and startup.cs.
Here is the project.json file for the web app. Notice the “kestrel” command for starting an HTTP listener on Mac OS X and Linux.
{
"version": "1.0.0-*",
"dependencies": {
"Kestrel": "1.0.0-*",
"Microsoft.AspNet.Diagnostics": "1.0.0-*",
},
"commands": {
"kestrel": "Microsoft.AspNet.Hosting --server Kestrel --server.urls http://localhost:5004"
},
"frameworks": {
"dnx451": { },
"dnxcore50": { }
}
}Here is the startup.cs file, which configures the pipeline with an endpoint for displaying a welcome page.
using Microsoft.AspNet.Builder;
namespace HelloWeb
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseWelcomePage();
}
}
}To start the web server, restore dependencies and then enter the kestrel command. VS Code also allows you to execute commands from the command palette, but this doesn’t yet work on Linux.
dnu restore dnx . kestrel
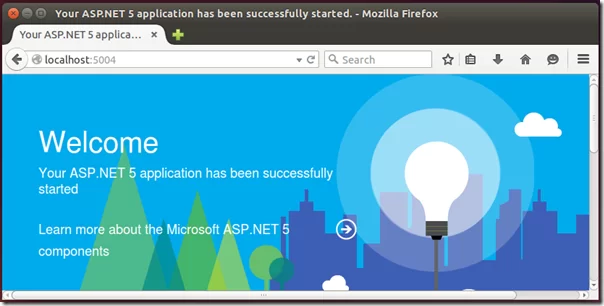
Then open a browser and enter the address: http://localhost:5004. You’ll see a message in the Terminal stating the web server has started. To end it, press Enter.
Aside from running the console and web Hello World samples, you’re going to want to develop your own applications based on templates you’d find in Visual Studio on Windows. To get a similar experience, you can install Yeoman, which scaffolds various kinds of ASP.NET 5 apps, such as MVC 6 or Web API (which is technically now part of MVC 6). To install Yeoman you’ll need the Node Package Manager, which you can download and install using the apt-get command.
sudo apt-get install nodejs-legacy npm
Once you have Node installed, you can use it to install Yeoman, the asp.net generator, grunt and bower – all in one fell swoop.
sudo npm install -g yo grunt-cli generator-aspnet bower
Having installed Yeoman, you can then navigate to a directory in Terminal where you’d like to create your new app. Then execute:
yo aspnet
This brings up a number of choices. For example, you can select Web API Application, which then scaffolds the standard Web API app with a ValuesController. If you run dnu restore and dnx . kestrel, as you did with the sample web app, you can browse to the following URL to get back JSON values: http://localhost:5001/api/values.
And that is how you can both develop and deploy ASP.NET 5 apps on Linux. For the next part of this series, I’ll show you how to deploy an ASP.NET 5 app to a Docker container on Linux.
| Reference: | Develop and Deploy ASP.NET 5 Apps on Linux from our NCG partner Tony Sneed at the Tony Sneed’s Blog blog. |











Have you have tried to run this with coreclr (beta 6, latest unstable version as of today) build on Ubuntu? I am always running into problems. I restored using mono and if I switch to coreclr, then dnx . run throws exception.